文字如何添加阴影边框 CSS中如何设置阴影边框
更新时间:2023-12-16 17:46:36作者:yang
在网页设计中,为了突出文字的重要性和美观度,我们经常会使用一些特效来装饰文字,其中文字阴影边框是一种常见的技术。通过使用CSS样式,我们可以轻松地为文字添加阴影边框,使其在页面上更加引人注目。CSS中设置阴影边框并不复杂,我们只需要使用box-shadow属性即可实现。通过设置属性值,我们可以控制阴影的颜色、大小、模糊度以及偏移量等。这样一来文字就能够在页面中呈现出立体感和层次感,给用户带来更好的视觉体验。
操作方法:
1打开word文档。 2选择需要加阴影边框的文字。
2选择需要加阴影边框的文字。 3点击上方页面布局的选项。
3点击上方页面布局的选项。 4点击页面背景栏中页面边框的选项。
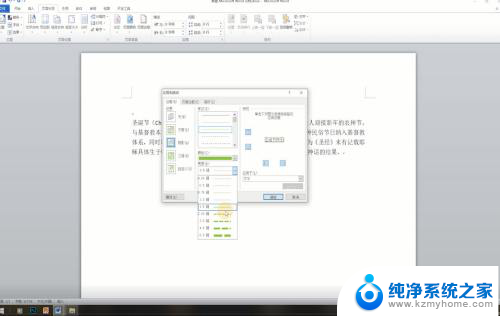
4点击页面背景栏中页面边框的选项。 5选择阴影,根据需求更改样式。颜色和宽度即可。
5选择阴影,根据需求更改样式。颜色和宽度即可。 6成品展示。
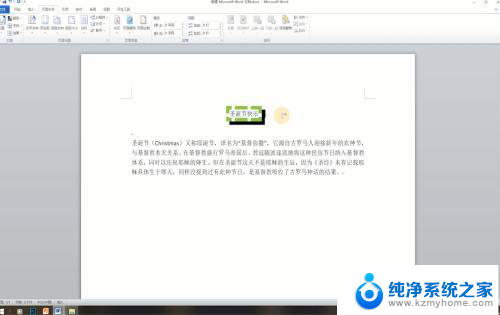
6成品展示。 7总结如下。
7总结如下。
以上就是文字如何添加阴影边框的全部内容,有出现这种现象的用户不妨根据我的方法来解决吧,希望能对大家有所帮助。
文字如何添加阴影边框 CSS中如何设置阴影边框相关教程
- 文字阴影怎么画 PS文字添加阴影效果的技巧与方法
- word字体加阴影 文字加阴影的方法
- wps怎么添加好看的边框线 wps如何给文档添加美观的边框线
- wps形状的阴影如何调节位置 wps中如何改变形状阴影的位置
- wps如何删除边框的横线 如何在wps中删除文字边框的横线
- wps边框如何设置 如何在wps中设置边框
- word设置文字边框颜色 字符边框颜色设置教程
- 文档边框怎么设置颜色 word如何设置边框颜色
- wps边框在哪里添加 wps边框添加步骤
- word边框怎么设置颜色 word边框色彩如何变更
- 多个word在一个窗口打开 Word如何实现多个文件在一个窗口中显示
- 浏览器分辨率怎么调整 浏览器如何设置屏幕分辨率
- 笔记本电脑开不了机怎么强制开机 笔记本电脑按什么键强制开机
- 怎样看是不是独立显卡 独立显卡型号怎么查看
- 无线网络密码怎么改密码修改 无线网络密码如何更改
- 电脑打印机找 电脑上如何查看设备和打印机设置
电脑教程推荐